How to make the character page
Hello, everyone!
Today, I show how to make a character page of the extra menu.
First of all, I use Ren'Py to develop this game.
In the character page, to change the face, I don't use the method as normally I use in labels like:
- eileen happy "Hello world!"
- show eileen happy
I use two items:
- images of each part.
- screens of each part.
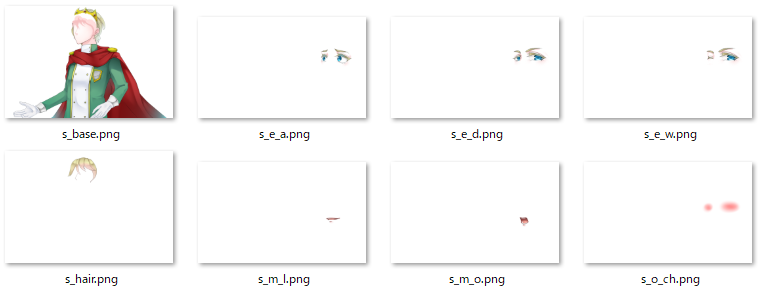
In the case of this game, I use five parts: body, eye, mouth, option(sweat and cheek), hair. Body and hair have only one image for each character, and other parts have several images.
I show a partial sample cord. (Please be careful that you cannot use this only by copy and paste because this is not complete). This cord consists of three main parts: (1)Character button, (2)Change button, and five screens for each part.
The sample cord is here. This is long so that I recommend you read this cord by copy and paste for your text editor.
------------------------------------------------------------------
define imsize_all = [(863, 720), (1080, 720), (536, 720), (944, 720), (960, 720)]
define imhead = ["n", "s", "j", "t", "o"]
init python:
facelist_e = []
facelist_e.append(["d","b","c","h","i","j","k","l","t"])
facelist_e.append(["d","a","b","g","w","y","t"])
# ...
facelist_m = []
facelist_m.append(["d","b","m","n","s","y"])
facelist_m.append(["d","k","l","m","o","s"])
# ...
facelist_o = []
facelist_o.append(["none","sw","ch","swch"])
facelist_o.append(["none","sw","ch","swch"])
# ...
# Extra > Character
label extra_chara:
call screen extra_chara()
with dissolve
# (1) Character buttons
screen extra_chara():
vbox:
xalign 0.96
yalign 0.04
hbox:
for i in range(1,5):
imagebutton auto "gui/button/chara"+imhead[i-1]+"_%s.png" action [Show("extra_stgr", transition=dissolve, chara_num=i),
Show("extra_stgr_b", transition=dissolve, tag_c=i),
Show("extra_stgr_o", transition=dissolve, tag_c=i, sfo="none"),
Show("extra_stgr_e", transition=dissolve, tag_c=i, sfe="d"),
Show("extra_stgr_m", transition=dissolve, tag_c=i, sfm="d"),
Show("extra_stgr_h", transition=dissolve, tag_c=i)]
# For character graphics
screen extra_stgr(chara_num):
hbox:
xalign 1.0
yalign 1.0
xsize 1280
ysize 720
if chara_num == 2: # (for example)
# (2) Change buttons
frame:
style_prefix "exstgr"
hbox:
vbox:
add "gui/icon_e.png" xalign 0.5
for i in range(0,len(facelist_e[chara_num-1])-1):
imagebutton auto "gui/button/fchange_%s.png" action Show("extra_stgr_e", transition=fast_dissolve, tag_c=chara_num, sfe=facelist_e[chara_num-1][i]) xalign 0.5
vbox:
add "gui/icon_m.png" xalign 0.5
for i in facelist_m[chara_num-1]:
imagebutton auto "gui/button/fchange_%s.png" action Show("extra_stgr_m", transition=fast_dissolve, tag_c=chara_num, sfm=i) xalign 0.5
vbox:
add "gui/icon_o.png" xalign 0.5
for i in range(0,len(facelist_o[chara_num-1])-2):
imagebutton auto "gui/button/fchange_%s.png" action Show("extra_stgr_o", transition=fast_dissolve, tag_c=chara_num, sfo=facelist_o[chara_num-1][i]) xalign 0.5
# Screens for each part
screen extra_stgr_b(tag_c, sc_imsize_all=imsize_all, sc_imhead=imhead):
$ imsize = sc_imsize_all[tag_c-1]
$ tag_cn = sc_imhead[tag_c-1]
frame:
xysize imsize
$ imhead = "images/stgr/" + tag_cn + "_"
add imhead + "base.png"
screen extra_stgr_o(tag_c, sfo, sc_imsize_all=imsize_all, sc_imhead=imhead):
$ imsize = sc_imsize_all[tag_c-1]
$ tag_cn = sc_imhead[tag_c-1]
frame:
xysize imsize
$ imhead = "images/stgr/" + tag_cn + "_"
add imhead + "o_" + sfo + ".png"
screen extra_stgr_e(tag_c, sfe, sc_imsize_all=imsize_all, sc_imhead=imhead):
# Omit (almost the same as the upper one.)
screen extra_stgr_m(tag_c, sfm, sc_imsize_all=imsize_all, sc_imhead=imhead):
# Omit (almost the same as the upper one.)
screen extra_stgr_h(tag_c, sc_imsize_all=imsize_all, sc_imhead=imhead):
# Omit (almost the same as the upper one.)
------------------------------------------------------------------
In addition, for showing character graphic at labels, I define with LiveComposit:
- image shine happy = LiveComposite( ... )
I'm sorry but my explanation may not be easy to understand... :( And I don't think my cord is ideal.
Anyway, thank you for reading. I hope every developer can enjoy their development!
Get The Villainess Fate - 転生してない悪役令嬢はまだ運命を知らない
The Villainess Fate - 転生してない悪役令嬢はまだ運命を知らない
[Free to play][Released] Funny, multiple ending, villainess story
| Status | Released |
| Author | Klast Halc |
| Genre | Visual Novel, Adventure |
| Tags | Fantasy, Multiple Endings, Otome, villainess |
| Languages | German, English, Japanese, Russian |
More posts
- Hallo zusammen! - Updated English translation & Added German translationJun 30, 2023
- Survey ResultAug 27, 2022
- Здравствуйте! - A Russian translation was added.Aug 18, 2022
- **SPOILER** How to complete the all endingsNov 06, 2021
- Thank-you message and artSep 12, 2021
- A mini-game is releasedJan 04, 2021
- How to post a Ren'Py browser gameNov 05, 2020
- Updated to v1.12 - Minor fixSep 05, 2020
- Review from Visual Novel.Info (Japanese version)Aug 11, 2020
- Review from Visual Novel.Info (English version)Aug 11, 2020



Leave a comment
Log in with itch.io to leave a comment.